Các bước để tạo chữ 3D đẹp mắt bằng Illustrator bao gồm tạo một nền background đơn giản, thêm text cơ bản và áp dụng các hiệu ứng 3D Extrude và Bevel. Hãy tiếp tục đọc bài viết dưới đây của Minprice để biết thêm chi tiết về cách thực hiện.

Hướng dẫn tạo chữ 3D đẹp mắt bằng Illustrator
Chuẩn bị trước
Để tạo chữ 3D trong Illustrator, trước hết cần chuẩn bị: font chữ Etna. Tải Font chữ Etna tại đây.
1. Tạo tài liệu và background mới
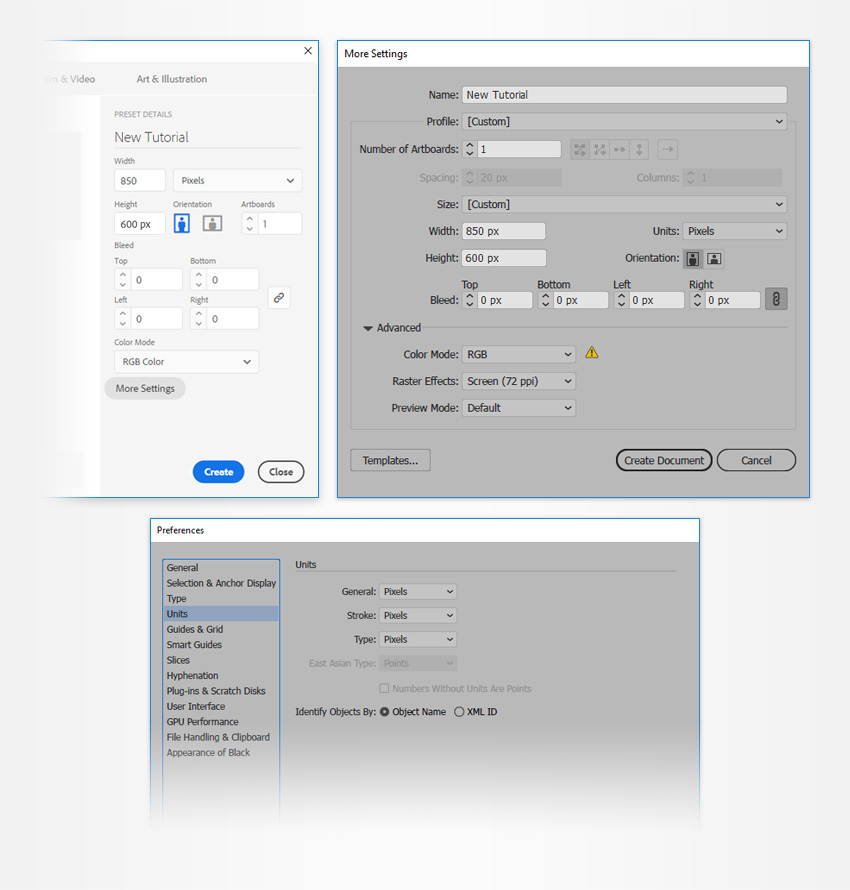
Bước 1: Trong menu Units, chọn Pixels và nhập giá trị 850 vào ô Width và 600 vào ô Height, sau đó nhấn nút More Settings.
Mục Chế độ Màu chọn RGB, và thiết lập Hiệu ứng Raster là Màn hình (72 ppi), sau đó click chọn Tạo Tài liệu.
Mở bảng Thông tin (Windows =>Thông tin) để xem trước kích thước và vị trí hình dạng tài liệu, và thiết lập đơn vị đo thành Pixels trong mục Chỉnh sửa =>Ưu tiên =>Đơn vị. Các lựa chọn này sẽ cải thiện hiệu suất và tốc độ làm việc đáng kể.

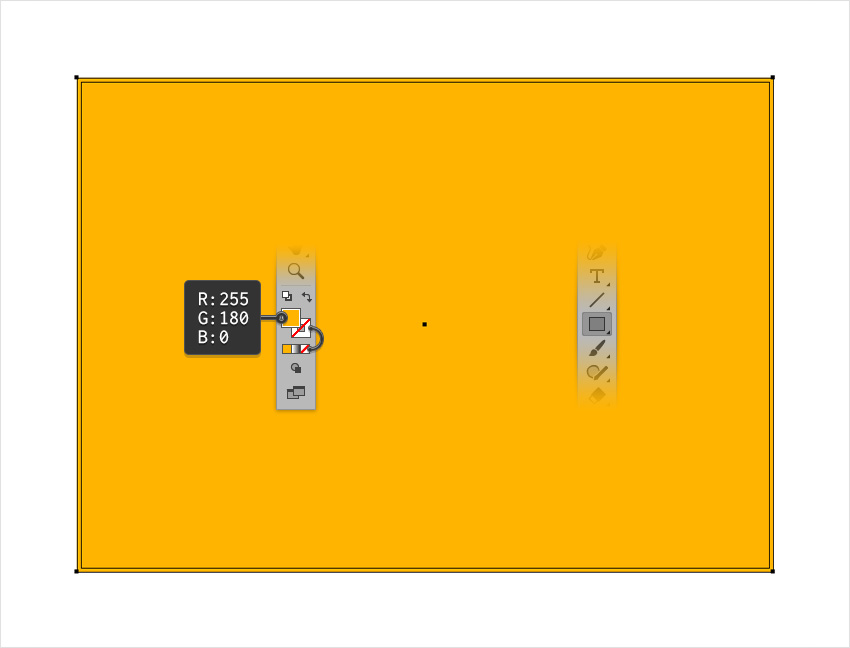
Bước 2: Chọn công cụ Công cụ Hình chữ nhật (M) và tập trung trên thanh Công cụ. Xóa màu các đường viền và chọn màu nền, đặt màu mới là R=255 G=180 B=0.
Click vào khu vực vẽ để mở cửa sổ Hình chữ nhật. Thiết lập Chiều rộng là 870px và Chiều cao là 630px, sau đó click chọn OK.

2. Tạo hình dạng chữ chính
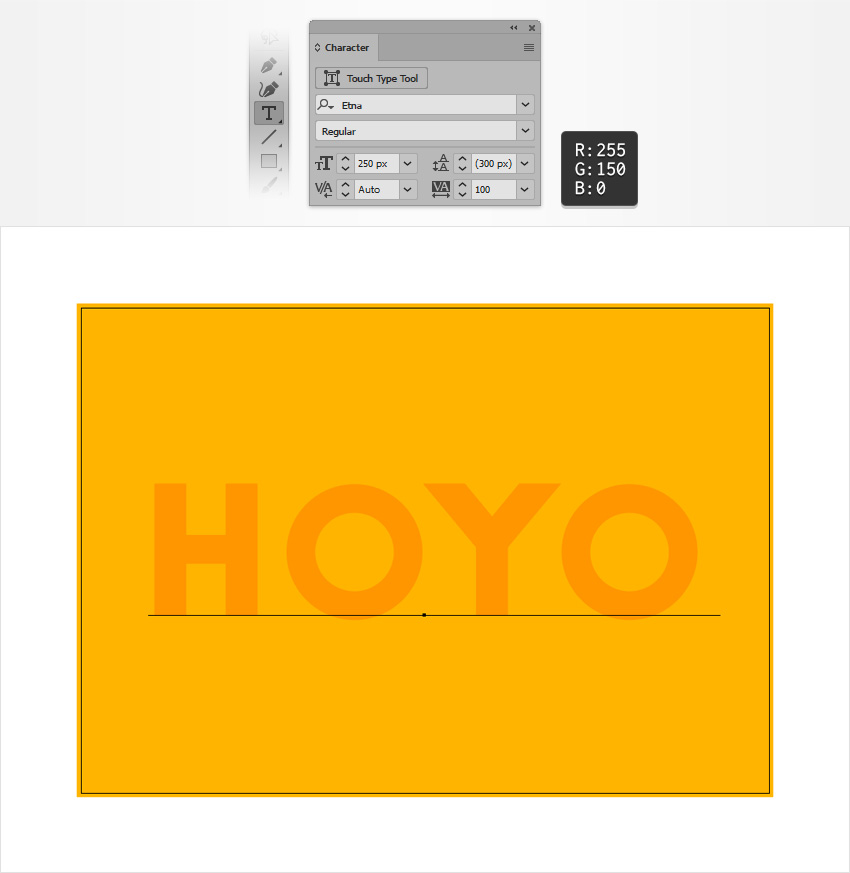
Bước 1: Chọn công cụ Công cụ Văn bản (T) và mở bảng Ký tự (Cửa sổ =>Văn bản =>Ký tự). Chọn font chữ Etna và thiết lập kích thước là 250px và khoảng cách là 100.
Click vào khu vực vẽ và thêm văn bản như hình dưới đây. Thiết lập màu sắc là R=255 G=150 B=0. Đảm bảo văn bản của bạn đã được chọn và sao chép văn bản (Ctrl + C) để sử dụng trong bước tiếp theo.

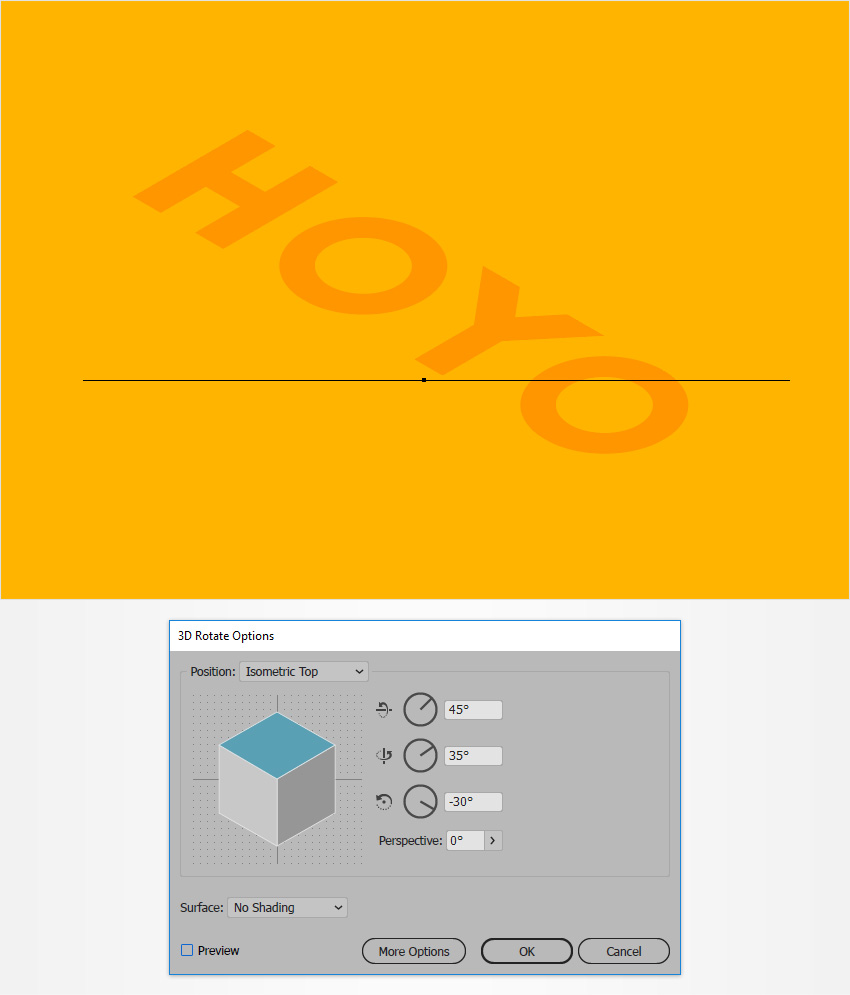
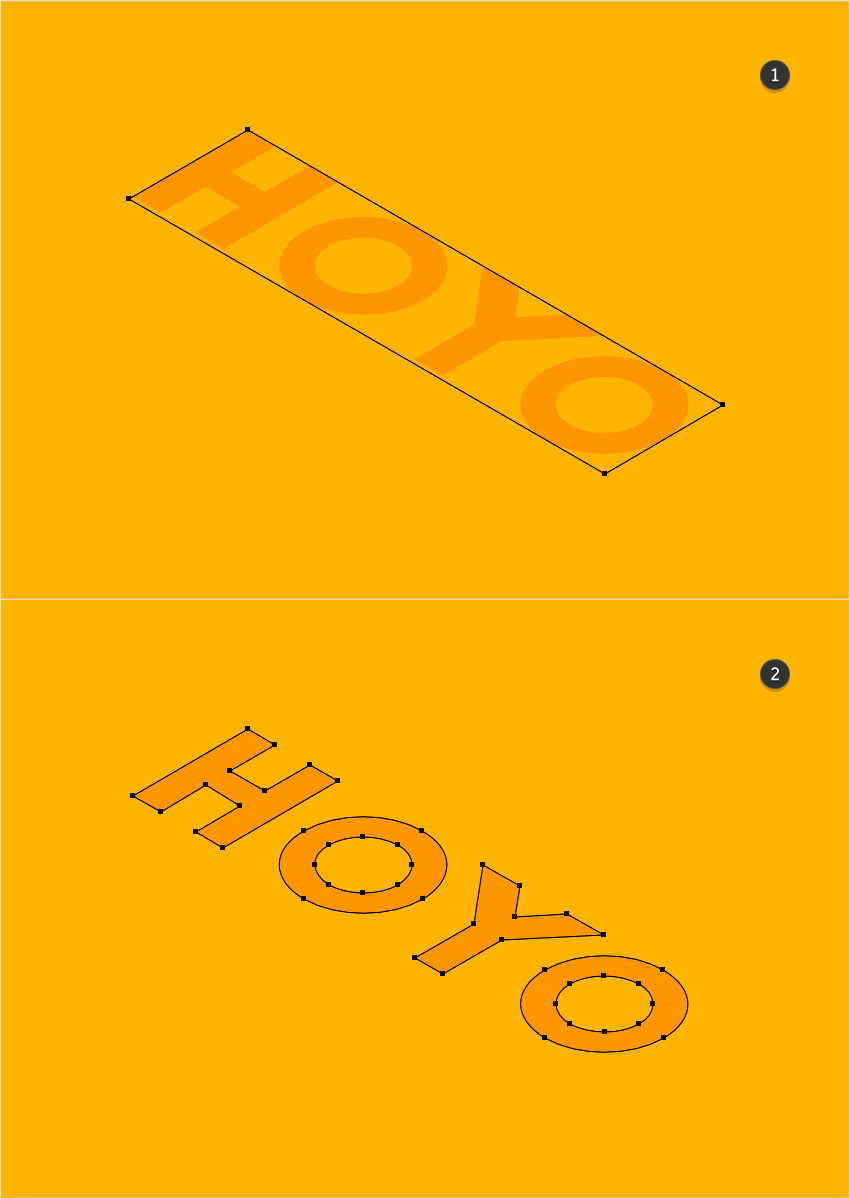
Bước 2: Đảm bảo đã chọn văn bản, sau đó truy cập Hiệu ứng =>3D =>Xoay. Nhập toàn bộ các thuộc tính như hình dưới đây và click chọn OK.

Bước 3: Đảm bảo văn bản vẫn được chọn, và truy cập Đối tượng =>Mở rộng Hình dạng. Đầu tiên tách đối tượng (ungroup) (sử dụng tổ hợp phím Shift + Control + G) nhóm mới được tạo. Thêm mặt nạ cắt (Alt-Control-7), sau đó tách đối tượng (Shift + Control + G) nhóm được tạo.
Chọn hình dạng bao quanh toàn bộ văn bản và xóa đi. Chọn các hình dạng tạo văn bản và tạo thành đường dẫn hỗn hợp (Đối tượng =>Đường dẫn Hỗn hợp =>Tạo hoặc sử dụng phím tắt Control + 8).

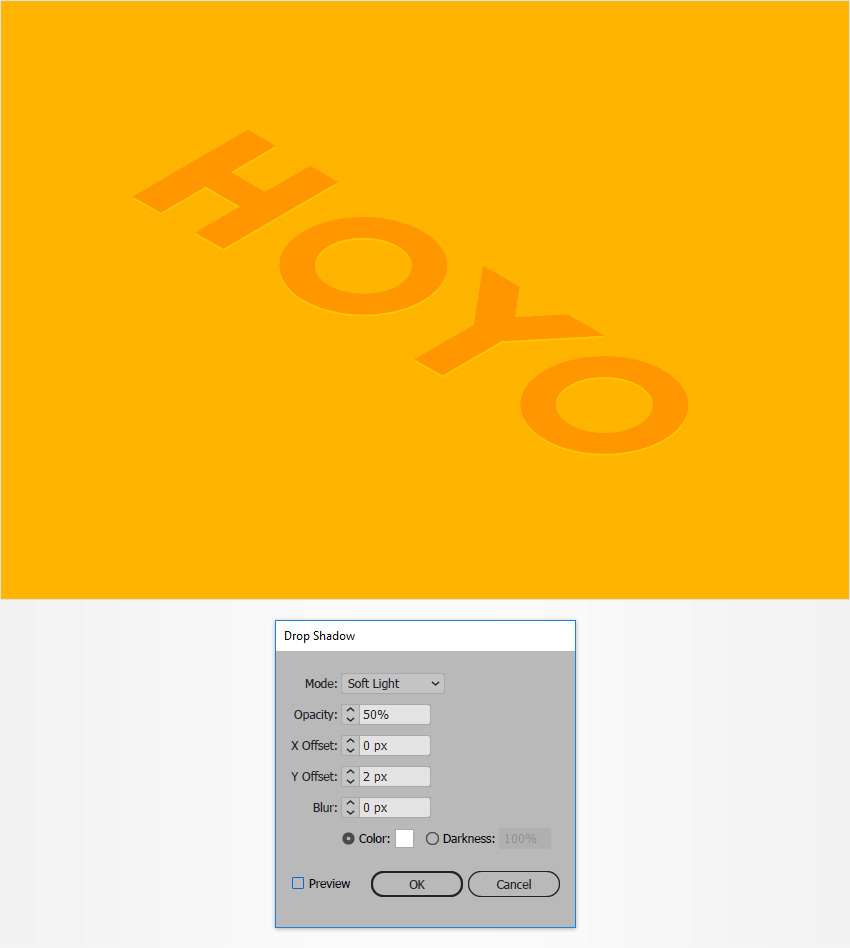
Bước 4: Đảm bảo đường dẫn hỗn hợp mà bạn vừa tạo được chọn, và truy cập Hiệu ứng =>Stylize =>Drop Shadow. Nhập các thuộc tính như hiển thị trong ảnh bên dưới đây và click chọn OK.

3. Tạo hiệu ứng nghệ thuật chữ 3D
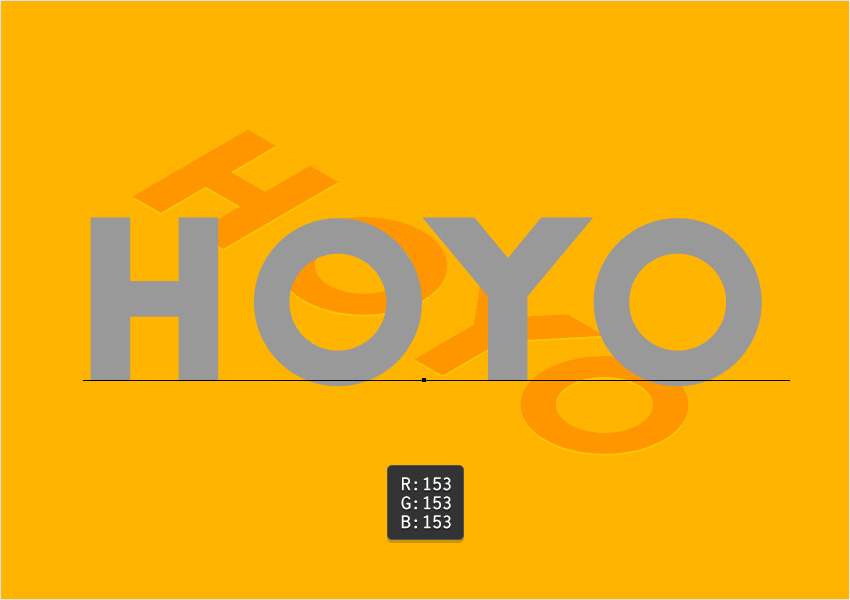
Bước 1: Nhấn Ctrl + F để thêm văn bản bạn đã sao chép vào cùng vị trí. Thay đổi màu văn bản thành R=153 G=153 B=153.

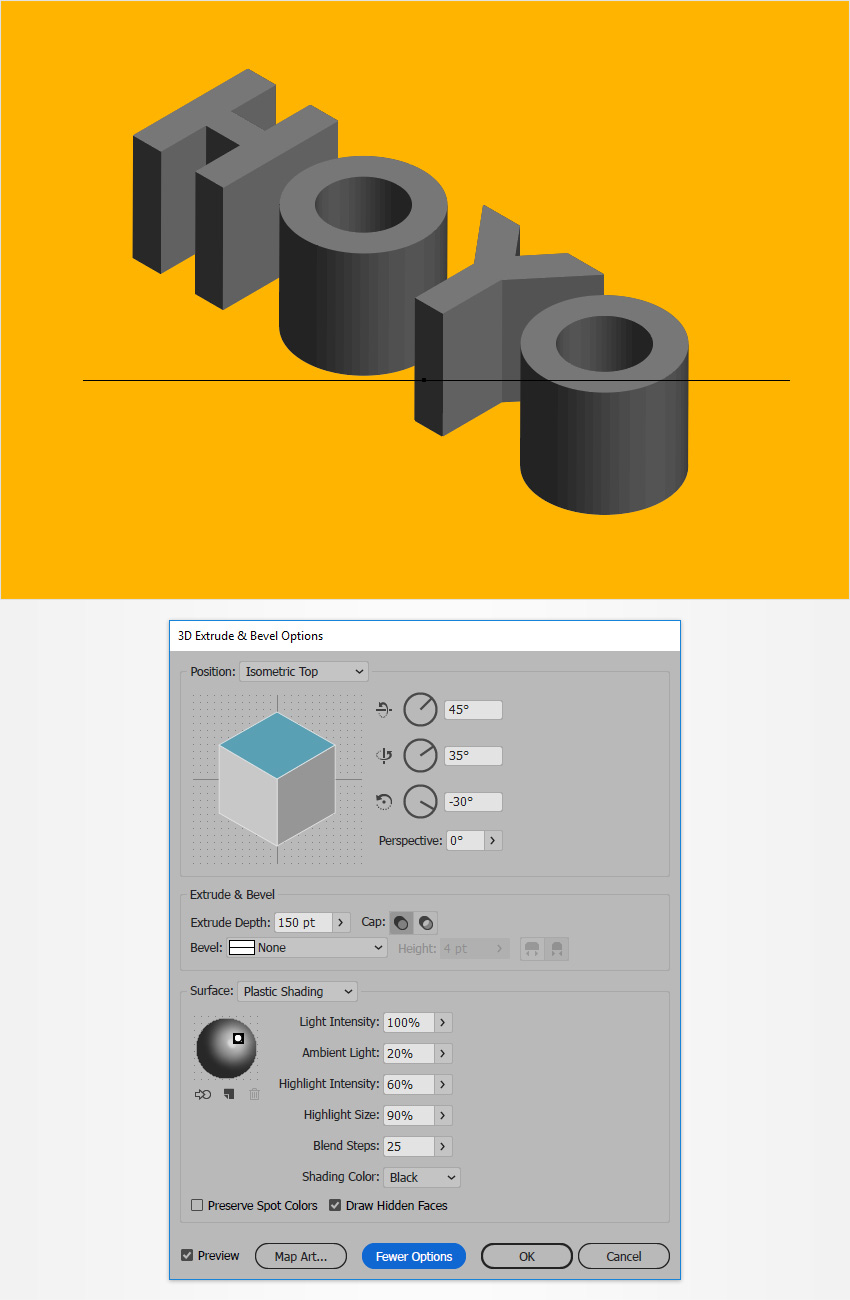
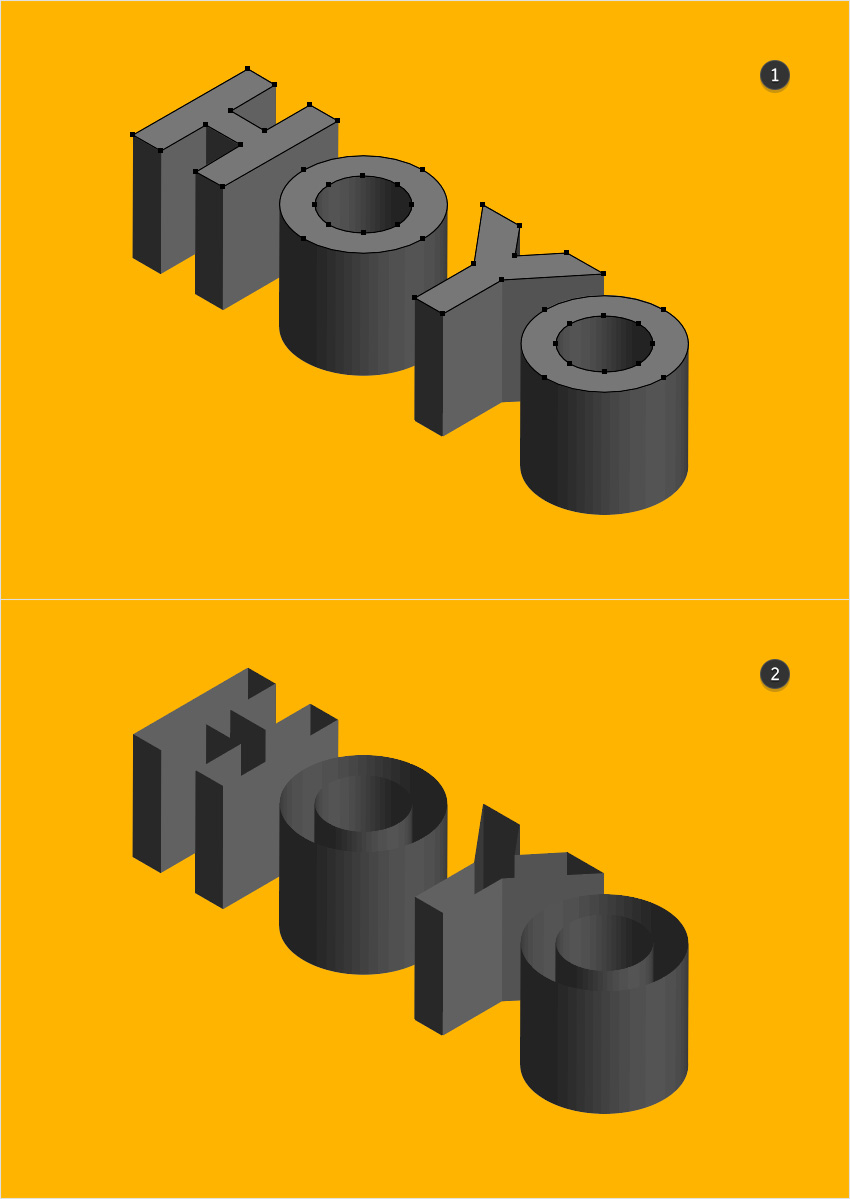
Bước 2: Chọn văn bản màu xám, sau đó truy cập Hiệu ứng =>3D =>Extrude & Bevel. Click chọn nút More Options và nhập tất cả các thuộc tính như hiển thị trong hình bên dưới, và đừng quên đánh tích chọn hộp Vẽ các Mặt Ẩn và click chọn OK.

Bước 3: Đảm bảo văn bản màu xám vẫn được chọn và truy cập Đối tượng =>Mở rộng Hình dạng. Chọn công cụ Direct Selection Tool (A), chọn các hình dạng tạo mặt trước của văn bản (được làm nổi bật trong ảnh đầu tiên) và xóa đi là xong. Lúc này văn bản có dạng như hình thứ 2 bên dưới.

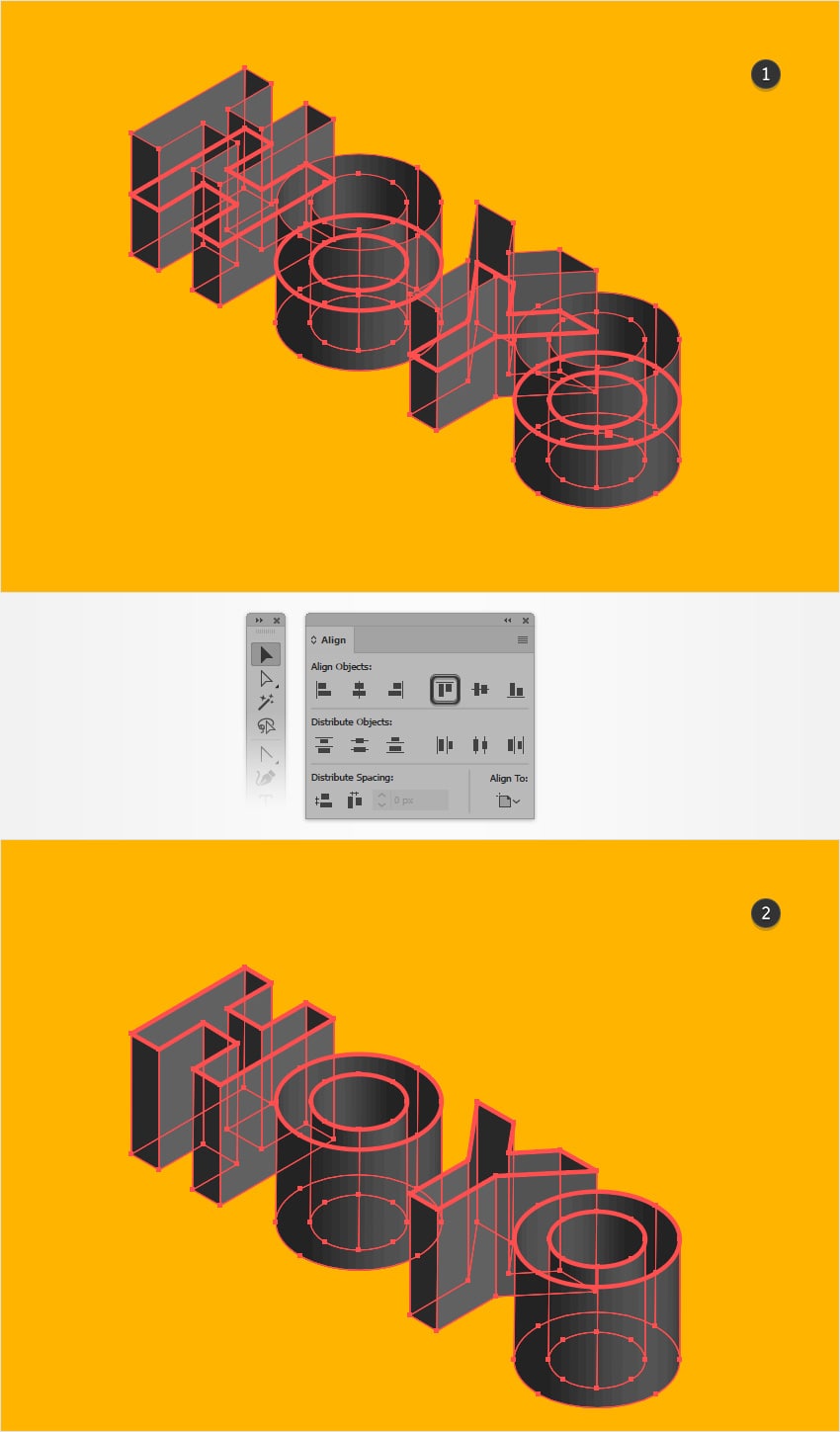
Bước 4: Chọn công cụ Công cụ Di chuyển (V) và chọn nhóm hình dạng của bạn cùng đường dẫn hỗn hợp màu cam. Click chọn cạnh của đường dẫn hỗn hợp để làm nổi bật (như được hiển thị trong hình ảnh đầu tiên dưới đây) sau đó click chọn nút Căn chỉnh Đỉnh ở Phía Trên trong bảng Align panel (Window =>Align).

Bước 5: Chọn đường dẫn hỗn hợp màu cam, sau đó tạo một bản sao ở mặt trước (Ctrl + C =>Ctrl + F) và di chuyển về phía trước (nhấn Shift + Ctrl + ]). Đổ màu cho hình dạng shape mới với màu trắng (R=255 G=255 B=255).

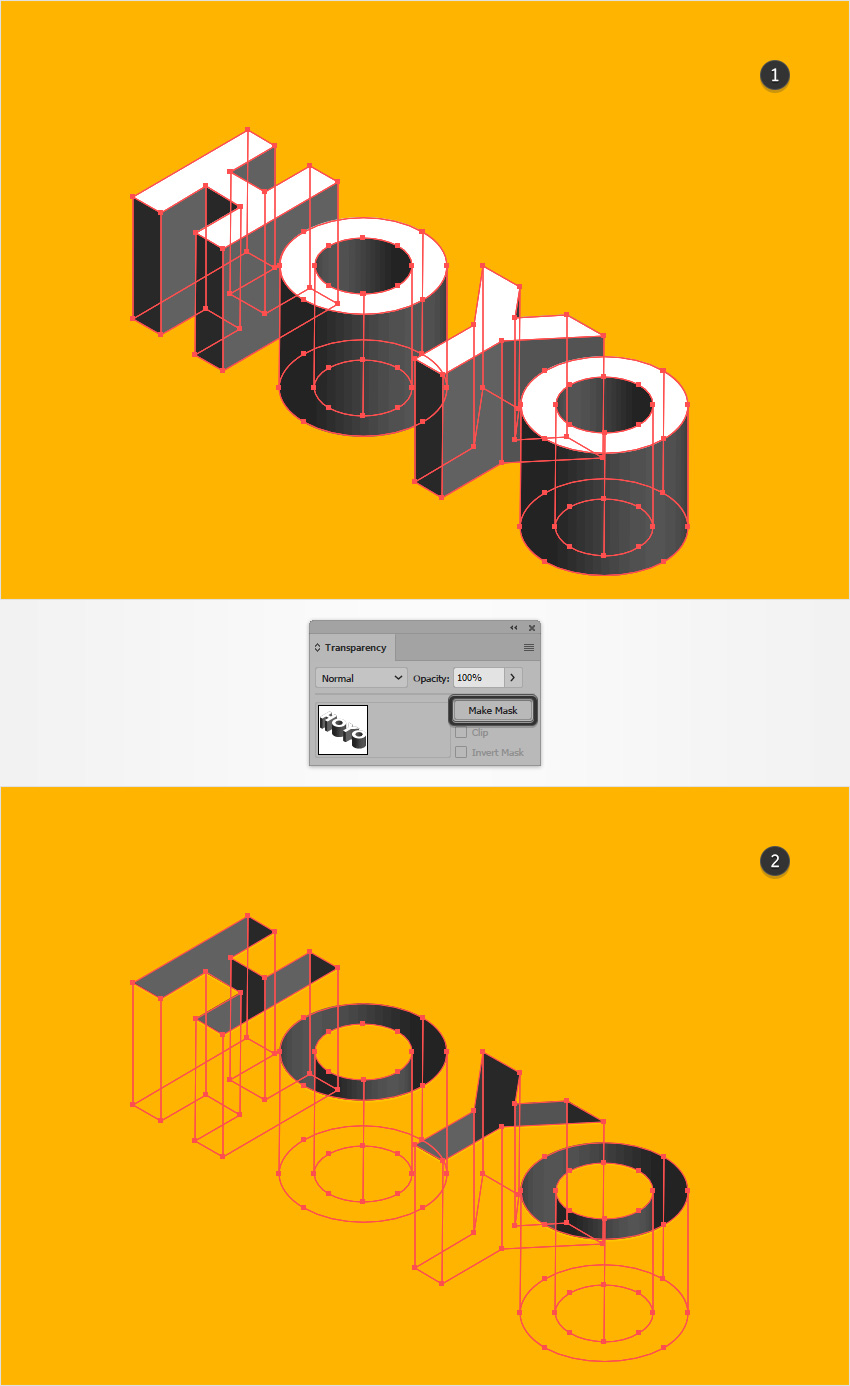
Bước 6: Chọn đường dẫn hỗn hợp màu trắng của bạn cùng nhóm hình dạng shape và click chọn nút Tạo Mặt Nạ trong bảng Độ Mờ (Cửa sổ =>Độ Mờ).

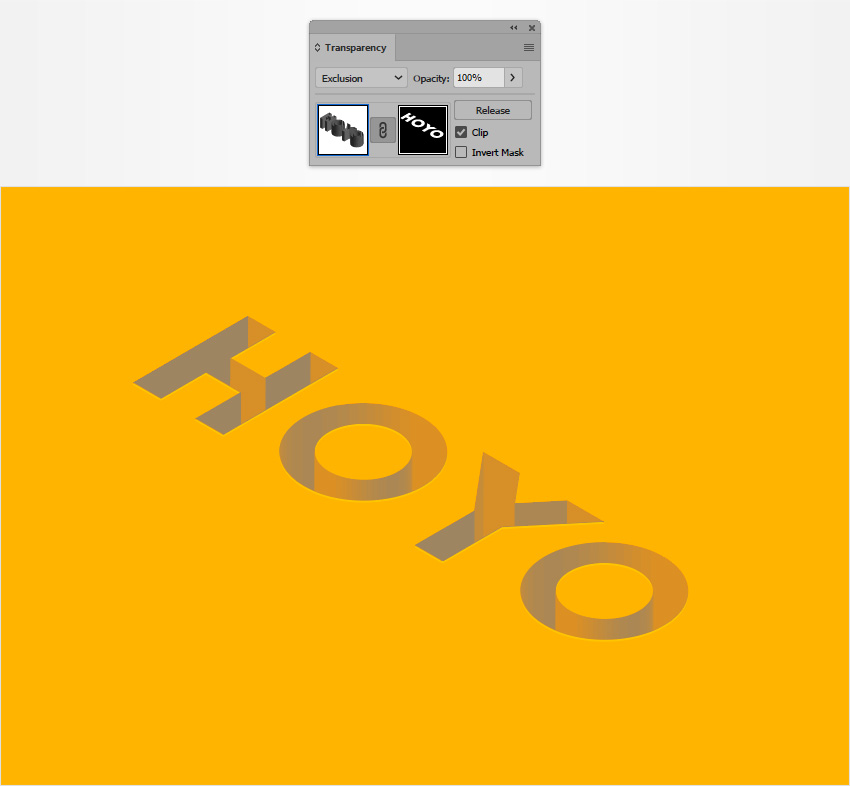
Bước 7: Đảm bảo nhóm mặt nạ vẫn được chọn và thay đổi từ Chế Độ Pha Trộn sang Loại Trừ.

4. Thêm các hoa văn tinh tế
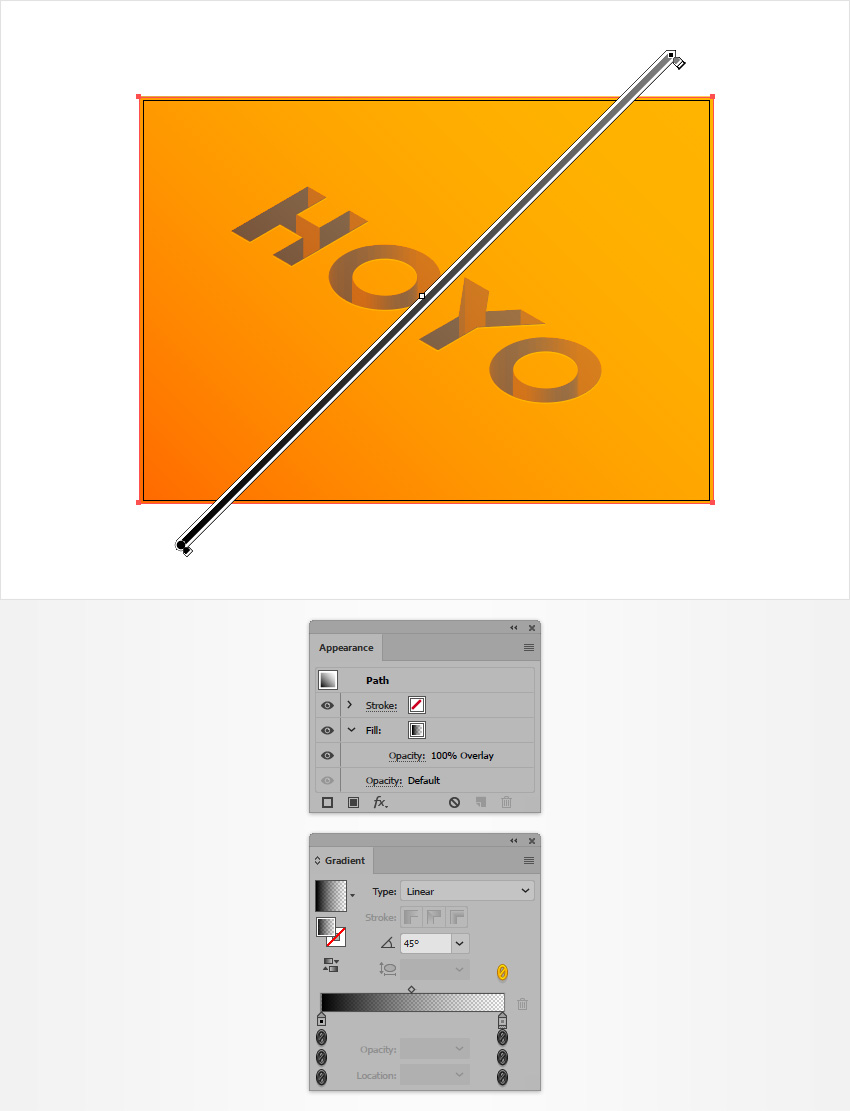
Bước 1: Chọn hình chữ nhật màu vàng và tạo một bản sao ở mặt trước (Ctrl + C =>Ctrl + F) sau đó di chuyển về phía trước (Shift + Ctrl + ]).
Đảm bảo hình dạng shape mới này vẫn được chọn và tập trung vào bảng Hiển Thị (Cửa sổ => Hiển Thị). Chọn đổ màu và thay đổi từ Chế Độ Pha Trộn thành Chồng Lên, và thay thế lớp màu phẳng bằng gradient tuyến tính như hiển thị trong hình bên dưới, và chọn thanh trượt gradient bên phải và giảm Độ Mờ xuống 0%.

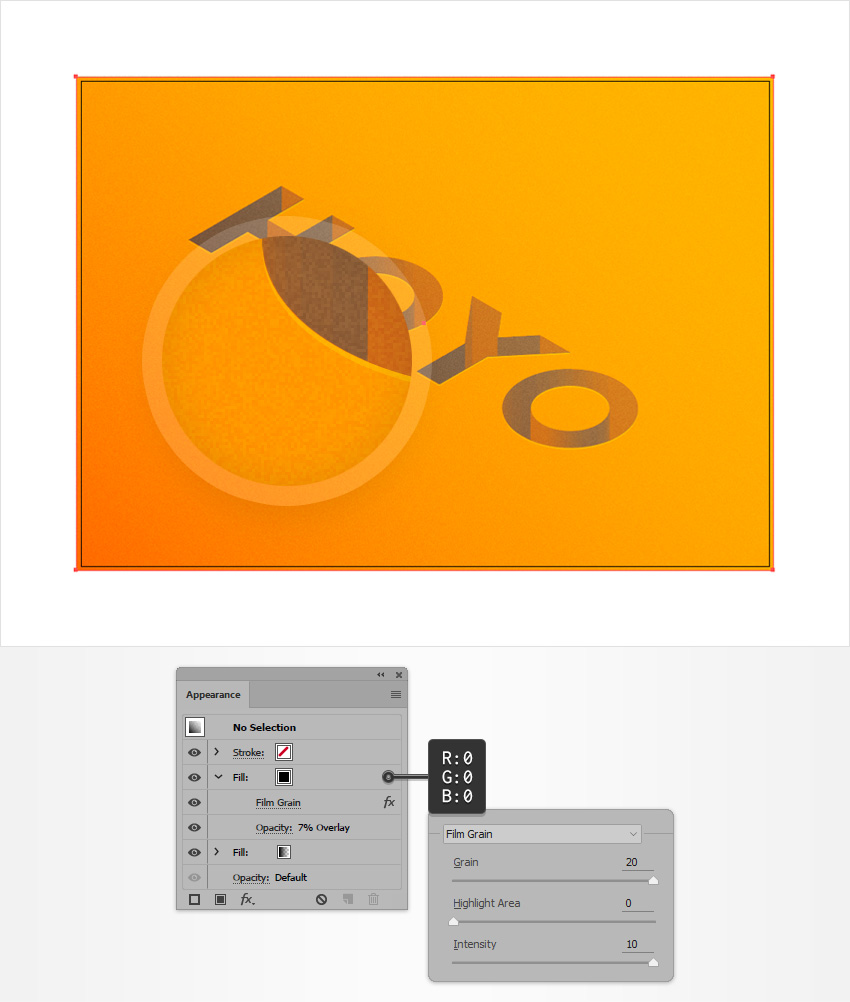
Bước 2: Đảm bảo hình dạng được thêm vào ở bước trên vẫn được chọn và tiếp tục tập trung vào bảng Hiển Thị (Cửa sổ => Hiển Thị).
Sử dụng nút Thêm Màu Mới để đổ màu thứ 2, thiết lập màu đen (R=0 G=0 B=0), giảm Độ Mờ xuống 7%, thay đổi Chế Độ Pha Trộn thành Chồng Lên, sau đó truy cập Hiệu Ứng =>Nghệ Thuật =>Phim Nhiễu. Nhập các giá trị thuộc tính như bảng dưới đây và click chọn OK.

Kết quả sau khi hoàn tất sẽ như sau:

Trên đây Minprice đã hướng dẫn cách tạo chữ 3D đẹp mắt bằng Illustrator. Hy vọng bài viết này đã cung cấp cho bạn thông tin hữu ích. Nếu có bất kỳ thắc mắc nào, hãy để lại ý kiến của bạn trong phần bình luận dưới bài viết.
Bạn cũng có thể khám phá cách tạo hiệu ứng chữ 3D trong Photoshop. Chữ 3D thường được sử dụng cho nhiều mục đích khác nhau trong mỹ thuật và đồ họa. Hiện nay, có nhiều ứng dụng hỗ trợ tạo hiệu ứng chữ 3D mà bạn có thể tham khảo.